In the ever-evolving landscape of SEO, staying updated with Google’s latest algorithms and guidelines is crucial for maintaining and improving your website’s performance. One of the most significant updates in recent years revolves around Google’s Core Web Vitals. These metrics are designed to measure the user experience on your site and have become a critical factor in search engine rankings. In this post, we’ll delve into the latest updates to Core Web Vitals and explore why optimizing these metrics is essential for your website’s success.
What Are Google Core Web Vitals?
Google Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience. They are part of the larger Web Vitals initiative by Google to provide unified guidance for quality signals that are essential for delivering a great user experience on the web. Core Web Vitals focus on three main aspects:
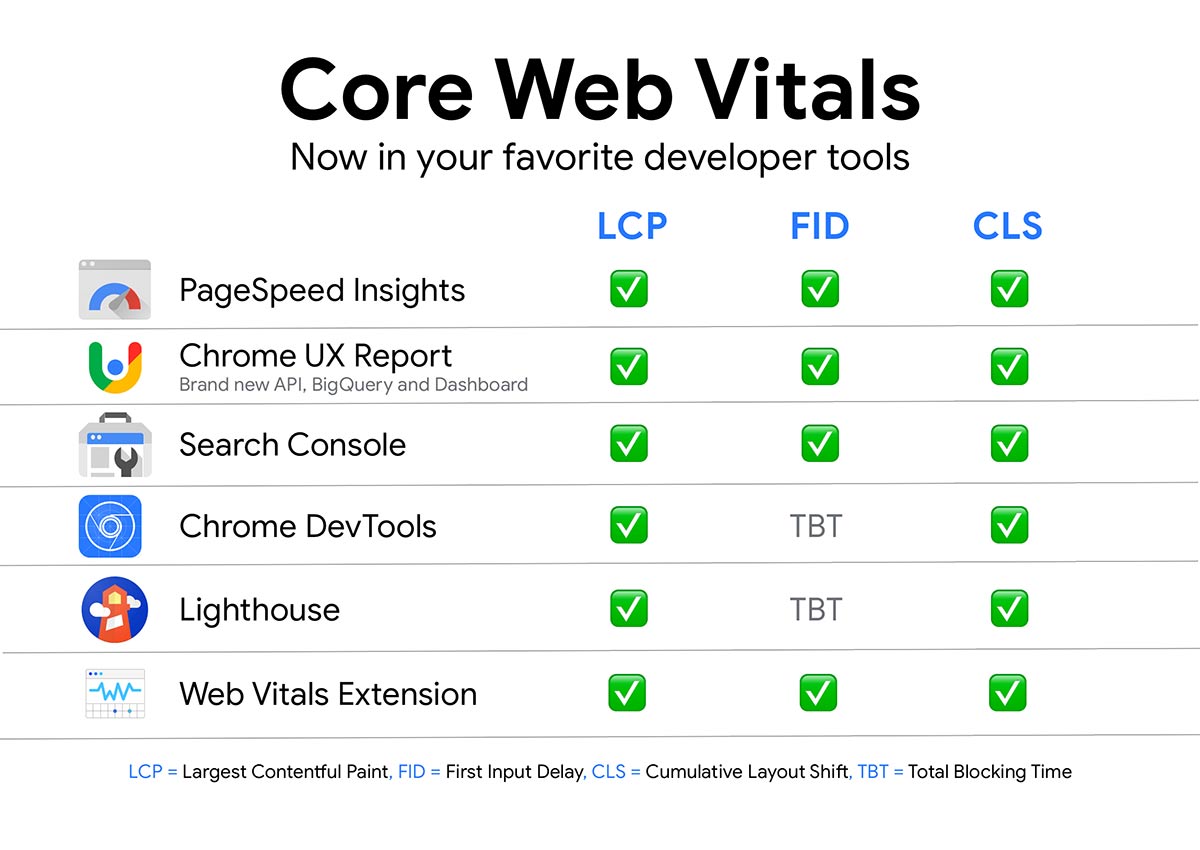
- Largest Contentful Paint (LCP): Measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): Measures interactivity. Pages should have an FID of less than 100 milliseconds to ensure a smooth and interactive experience.
- Cumulative Layout Shift (CLS): Measures visual stability. Pages should maintain a CLS of less than 0.1 to ensure that content does not shift unexpectedly as the page loads.
Latest Updates to Core Web Vitals
Google continuously refines its Core Web Vitals to better assess and enhance the user experience. Recent updates have introduced the following changes:
- Increased Thresholds for LCP: Google has updated the LCP threshold to make it more stringent, encouraging web developers to focus on faster load times for the largest content elements on the page.
- Expanded Definition of FID: Google has broadened the scope of FID to include a more comprehensive range of user interactions, providing a more accurate measure of interactivity.
- Refined CLS Metrics: Adjustments have been made to how CLS is calculated, focusing more on user-initiated layout shifts, which helps in providing a more accurate depiction of visual stability.

Why Optimizing Core Web Vitals Matters
Optimizing Core Web Vitals is crucial for several reasons:
- Improved User Experience: Core Web Vitals directly impact how users perceive the performance and usability of your website. Faster load times, better interactivity, and stable layouts contribute to a smoother and more enjoyable user experience.
- Higher Search Rankings: Google has made it clear that Core Web Vitals are a significant ranking factor. Websites that meet or exceed these metrics are more likely to rank higher in search results, leading to increased visibility and traffic.
- Increased Engagement and Conversions: A positive user experience typically leads to higher engagement rates, longer session durations, and improved conversion rates. Users are more likely to stay on a site that loads quickly, responds promptly to interactions, and doesn’t have distracting layout shifts.
How to Optimize for Core Web Vitals
- Optimize Images and Videos: Ensure that images and videos are properly compressed and sized for the web. Use modern formats like WebP for images to reduce load times.
- Improve Server Response Times: Use a content delivery network (CDN) and optimize server configurations to reduce the time it takes for the server to respond to requests.
- Minimize JavaScript: Reduce the amount of JavaScript running on your pages and ensure it is efficiently coded to decrease execution time and improve interactivity.
- Implement Lazy Loading: Load images and other non-critical elements only when they are needed, reducing initial load times and improving LCP.
- Avoid Unexpected Layout Shifts: Use fixed-size containers for images, ads, and other embedded elements to prevent layout shifts as the page loads.
Conclusion
Google’s Core Web Vitals are not just another set of metrics to track; they are integral to your website’s overall performance and user satisfaction. By staying updated with the latest changes and continually optimizing your site to meet these standards, you can ensure a better user experience, higher search engine rankings, and ultimately, greater success for your online presence.
For more insights on SEO and website optimization, stay tuned to our blog at SEOQM.